5 tips voor een goede datavisualisatie
en het overbrengen van de juiste boodschap
Visualisaties zijn cruciaal als je data voor je wil laten spreken en de juiste boodschap over wil brengen. Het is een balanceer-act tussen de juiste opmaak, het formaat, simpliciteit, compleetheid en helderheid. Hierbij deel ik graag vijf datavisualisatie tips met je waarbij ik het principe van de Gestaltpsychologie heb toegepast.
1. Bepaal het doel en de doelgroep
Allereerst, voor wie maak je de visualisatie? Wat was de vraag en wat wil je precies overbrengen? Wat is de achtergrondkennis van de ontvanger en wat zijn bepaalde aannames die iemand moet doen om te begrijpen wat de visualisatie zal vertellen? Dit zijn allemaal vragen die je kan stellen om te bepalen wat het doel, en wie de ontvanger is van de communicatie via jouw visualisatie. Je bepaalt hier eigenlijk het kader van je verhaal. Het helpt om te bepalen:
- Waarop je inzoomt (waarop je de aandacht vestigt)
- Wat je niet laat zien
- Wat je moet in/aanvullen
2. Bepaal het type visualisatie
Nu we het doel en de doelgroep hebben bepaald is het belangrijk om het juiste visualisatie type te bepalen. Er zijn verschillende types, waaronder de bar, kolom, lijn/area, tabel, map en taart (pie). Zie ook de onderstaande afbeelding.
Een kolom en lijn type zijn goed om het verloop van iets te laten zien. Een bar type is handig om het verschil te laten zien tussen diverse categorieën. Een taart type is een andere manier om een verdeling te laten zien en is niet geschikt voor een tijd-serie grafiek. Wil je data vergelijken, gebruik dan hetzelfde type.

Afbeelding 1: Overzicht diverse grafieken.
3. Bepaal de schaal
Als je het doel, de doelgroep en het visualisatie type hebt bepaald, dan is het tijd om te kijken naar de schaalverdeling. De schaal kan lineair of logaritmisch zijn of je kunt met intervallen en min/max waardes werken. Let wel op, door hiermee te spelen kan een resultaat er anders uitzien en dus ook een vertekend beeld geven. Daarnaast is het bij een vergelijkende grafiek van belang dat de schaalverdelingen hetzelfde zijn zodat de juiste conclusies getrokken kunnen worden. De Gestalt-wet van isomorfe correspondentie stelt dat we elementen die in dezelfde richting bewegen met redelijke overeenstemming, een relatie toebedelen. Wat betekent dat voor je visualisaties? Stel je hebt twee lijnen die allebei gelijkmatig omhooggaan dan zien wij, als mens, automatisch een relatie. Er hoeft dus geen causaal verband te zijn. Door de juiste schaal (of schalen) toe te passen kunnen we dit automatisme tegengaan. Het onderstaande voorbeeld geeft een onterecht verband weer. Hier is geen causaal verband van de beweging van 1 van de lijnen door de andere, hoewel de indruk wel wordt gewekt.
Afbeelding 2: lijngrafiek met twee lijnen zonder causaal verband.
4. Bepaal de rangschikking
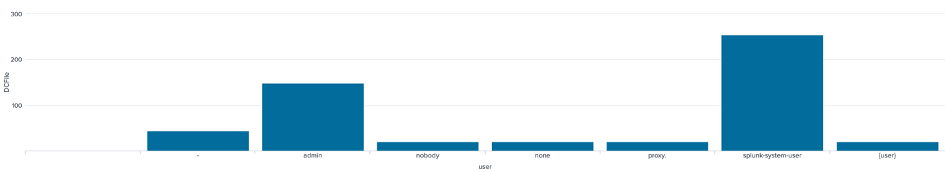
Nadat je de juiste schaal hebt toegepast is het goed om te kijken hoe je de data rangschikt. Dit doe je vaak door te sorteren van hoog naar laag of juist andersom. We kijken hier naar de Gestalt-wet van Prägnanz. Deze stelt dat het menselijk brein eerder de eenvoudige, gelijkmatige, ordentelijke en regelmatige patronen sneller verwerkt dan patronen die ingewikkelder zijn. Stel, je wil laten zien welke business unit de meeste verkopen heeft gedaan in het afgelopen kwartaal (het doel). Dan is het beter om de meest verkopende business unit aan de linkerkant te zetten en de minst verkopende rechts.
Afbeelding 3: kolom grafiek zonder ordening.

Afbeelding 4: kolom grafiek met ordening.
Daarnaast, de Gestalt-wet van nabijheid stelt juist dat we elementen die dicht bij elkaar staan als groep onderscheiden. Stel je hebt een kolom diagram van de business units verkopen per kwartaal. Groepeer je dan de kolommen per business unit of per kwartaal? Het laatste is voor ons brein beter te begrijpen en zo zien we het verloop per business unit over de kwartalen. Uiteraard heeft dit ook te maken met het doel en de doelgroep. De rangschikking van het totaalproduct, of dit nu een dashboard of een rapport is, is ook belangrijk. Er zijn 3 belangrijke scan patronen die wij doen als we ergens naar kijken. We beginnen altijd links bovenaan en gaan dan naar rechts. Daarna volgen we een F, Z of E patroon (Kara Pernice, (2019) na een onderzoek met Eye tracking). De stappen die we doorlopen zijn: Scannen, Groeperen en Prioriteiten (Luke Wroblewski (2009). We scannen het geheel, groeperen de elementen die bij elkaar horen en prioriteren waar we naar gaan kijken.
5. De kleuren en opmaak
De kleuren (of juist het gebrek daaraan) spelen een belangrijke rol in visualisaties. Als eerste kunnen we de aandacht trekken door een bepaald element in een grafiek in te kleuren waardoor deze er meer uit springt. Dit komt uit de Gestalt-wet van het focus punt. Dit is ook wel bekend als de visuele hiërarchie waarmee je de aandacht kan sturen en ook de volgorde van kijken. Dit doen we omdat als alles belangrijk is, eigenlijk niks belangrijk is. Gebruik dus dikgedrukte titels en focuspunten.
De Gestalt-wet van gelijkenis stelt dat we vergelijkbare kenmerken als groep waarnemen. Een grafiek met verschillende kleuren per categorie is lastiger te bevatten voor ons brein dan een grafiek met 1 kleur. Dit is rustiger en zorgt dat we sneller de relatie en trends kunnen zien. Aan de andere kant, met de Gestalt-wet van isomorfe correspondentie kunnen we wel ervaringen uit het verleden gebruiken om sneller elementen te laten begrijpen. Denk hierbij een het gebruik van de kleur groen en rood, waarbij groen goed is en rood slecht. Dit gebruiken we vaak voor winst/verlies of positieve en negatieve ontwikkelingen.
De achtergrondkleur van de grafiek kan ook invloed hebben op de leesbaarheid en dus de cognitieve belasting. De stelregel is dat meer contrast altijd beter is. Dit komt uit de Gestalt-wet van figuur en grond. De populaire dark-mode is hierbij niet altijd de beste keus.
Conclusie
Een goede visualisatie is niet standaard beschikbaar en zal moeten worden afgestemd op het doel, beoogde doelgroep en het narratief van de data. Bovenstaande tips geven je wel handvatten en richtlijnen voor de uiteindelijke invulling en vormgeving vanuit de Gestalttheorie.
Meer informatie over de toegankelijkheid van visualisaties? Lees dan ook het blog!
Over Rick van den IJssel
Rick is Data Consultant en Product Owner bij UMBRiO en verantwoordelijk voor onze online en on-demand workshops. Als Analytics Translator en Splunk consultant helpt hij organisaties bij het ontsluiten van data uit bedrijfsapplicaties en vertaalt deze naar waardevolle informatie voor IT en business besluitvorming. Daarnaast zorgt hij voor de adoptie van datagedrevenheid door cultuurverandering tot stand te brengen. Samen met de collega’s van UMBRiO zorgt hij er ervoor dat organisaties data-driven kunnen werken. Rick gelooft in een inclusieve samenleving die de wereld elke dag een beetje mooier, houdbaar en toekomstbestendig maakt.